Video and audio clips are a great way to share your performances with visitors to your site. Although you cannot upload video or audio directly to your public site and have it play, you can embed an online player to share media with your site visitors.
Example online players include: Youtube, vimeo, soundcloud
The general first step is adding your media to the site/player you plan on using. The most common one would be uploading a video to youtube. You can do this for free. If you need assistance uploading your video or audio to one fo the online player sites, please refer to their respective support pages.
Once you've uploaded your content to your chosen site, you will need to copy the embed code.
The steps for this will change depending on the player you're chosen.
Here are some quick links to the common help pages for this step:
Once you have the embed code, go to the page or block within your public site where you want to display the video.
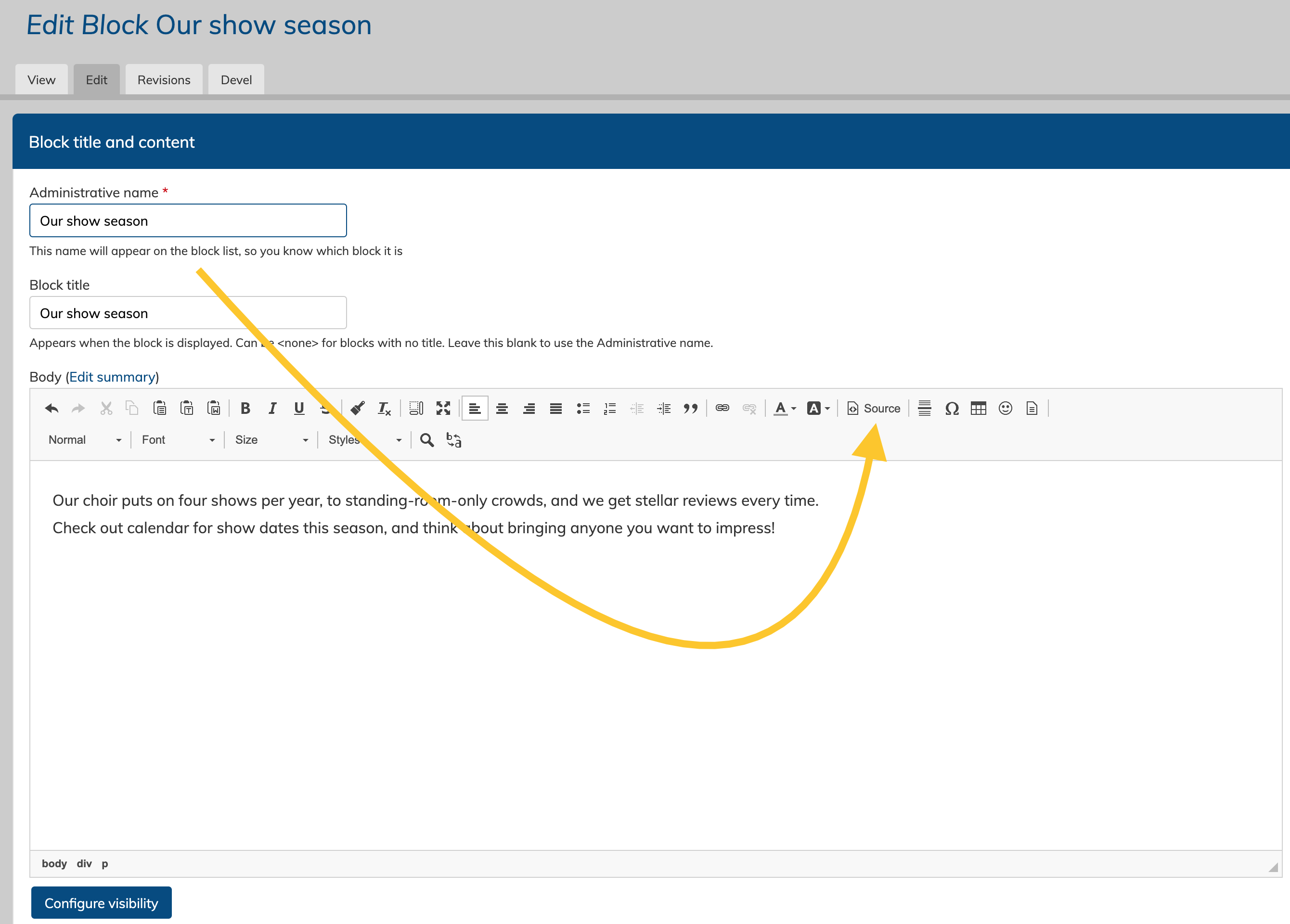
In the edit mode for that page, click the "source" button in the text editor. This is where you can enter HTML code (like the embed code) to display within your site.

Paste in your code - be sure to be mindful of placement if you have any other content on the page.
Click the "source" button again to see your video. You maye just see a box that says "Iframe" in the text editor - this is okay. Your video will display correctly when you are viewing the site.
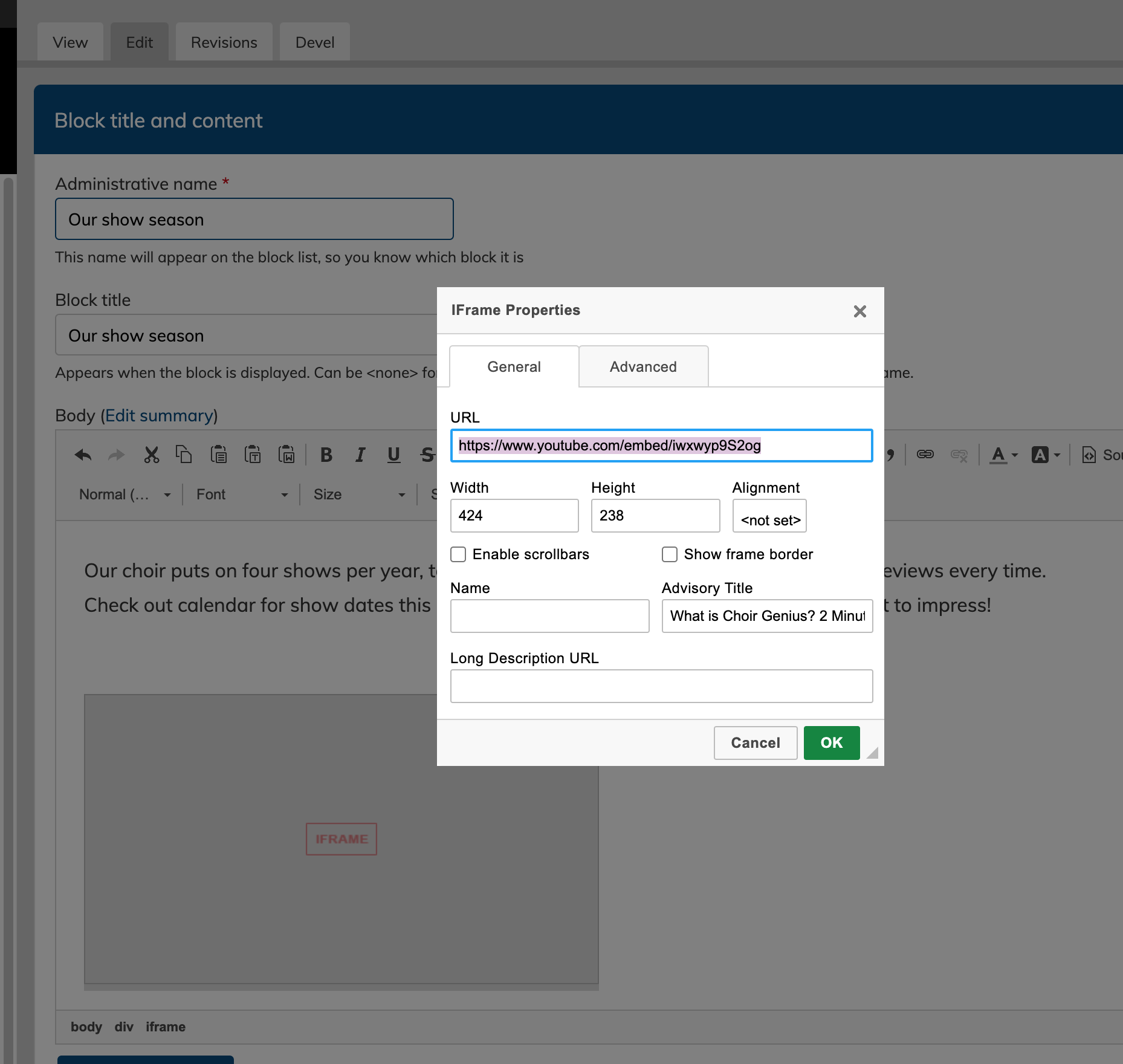
You may want to make adjustments to your video size and alignment. the easiest way to do this is to is to double click the player box open the Iframe Properties dialogue box. it will display a variety of options for you to adjust.

After making any necessary adjustments, click the "OK" button to save your changes. Then, remember to scroll to the bottom of your page and save your changes.