- What are blocks?
- Blocks on the public site
- Creating a custom block
- Organizing and placing your blocks
- Edit or delete a block
- Block on the home dashboards (members only)
Understanding and Using Blocks
What are blocks?
Blocks are small content sections you can place around your site to show:
-
Text
-
Images
-
YouTube videos (embedded)
-
Links to files or other pages
You can use them on:
-
Your public site (the part of your site anyone can visit)
-
Internal dashboards (for logged-in users)
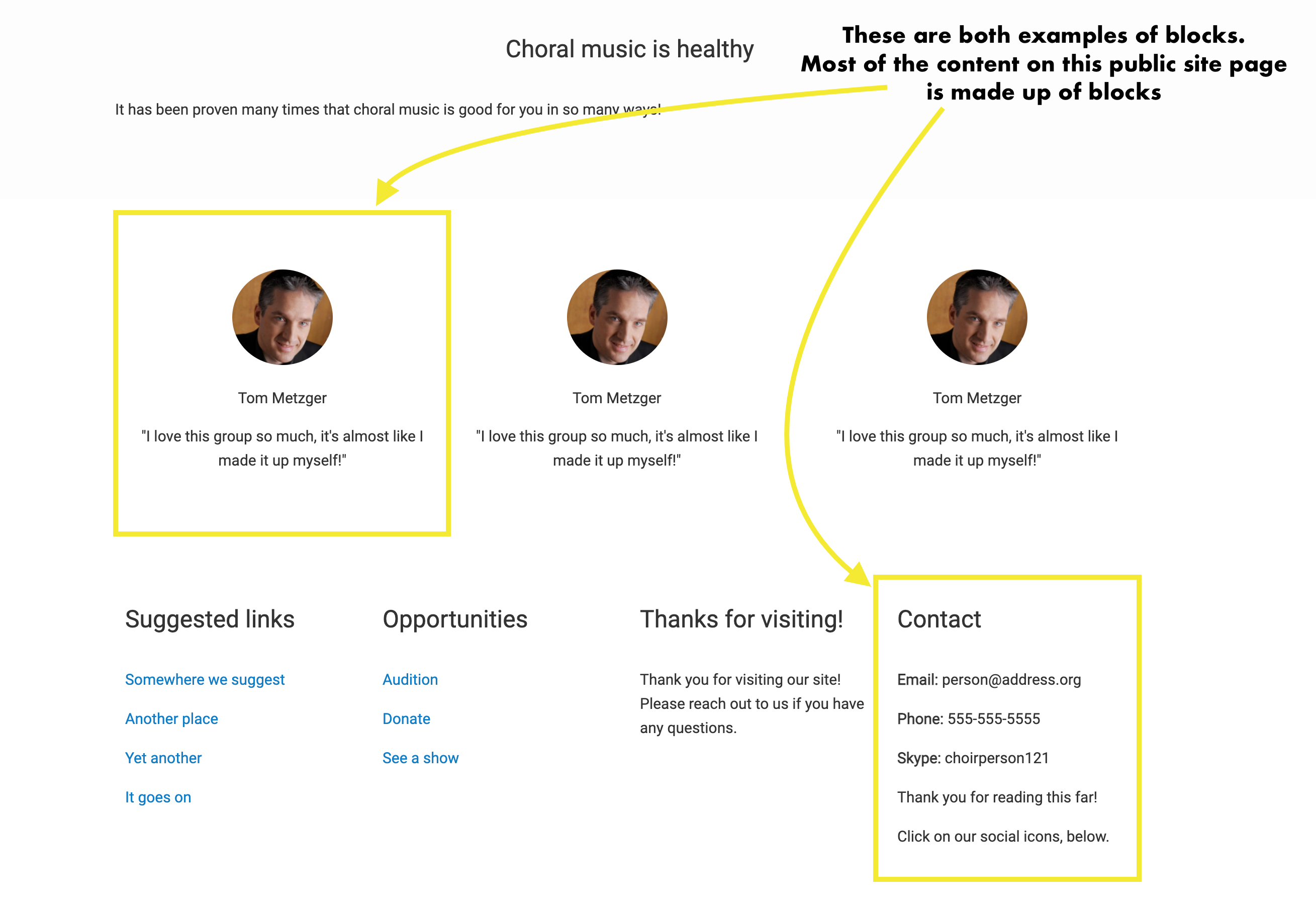
Here’s what they might look like on a public site:

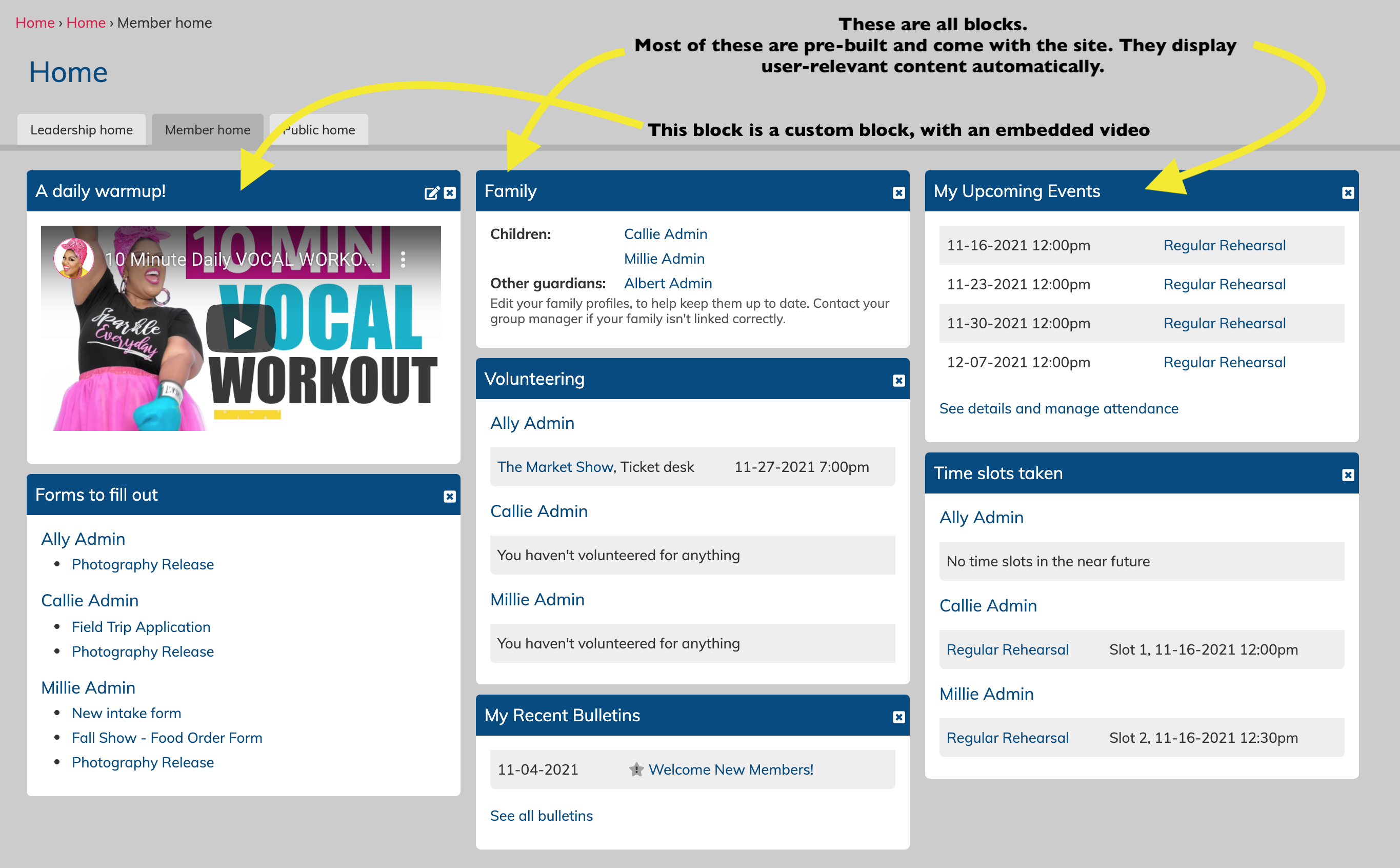
Here's an example of blocks being used on the logged-in view of a Choir Genius site, on the home dashboard.

Where Can Blocks Be Displayed?
There are two main display areas for blocks:
-
Public site pages
-
Logged-in home dashboards
We'll go over both below.
Blocks on the Public Site
Blocks on the public site are controlled in two steps:
1. Choose a Page Region
Each page has different regions (like “Home Top 1” or “Right Sidebar”). When you place a block in a region, it appears in that space on all public pages by default.
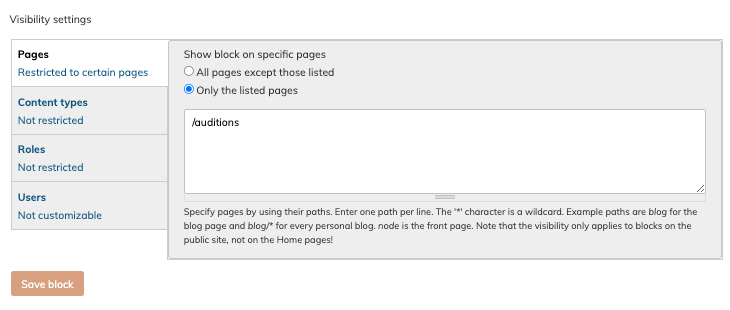
2. Set Visibility Rules
You can fine-tune which pages a block appears on.
You place a block in the Home Top 1 region. By default, it shows on every public page.
But if you only want it on your homepage, set the visibility to "only on listed pages" and enter <front>.
They set the block to only appear on the following pages:
<front>
node
node-member
Another common setup:
Put a block in the “Right Sidebar” and make it appear only on specific pages (like an event page or a bio for your music director).
Creating a Custom Block
Want to show something unique, like a welcome message or a YouTube clip? Custom blocks are perfect for that.
How to Create One:
-
Edit the dashboard (see the section below on dashboards).
-
Click "Create new custom block."
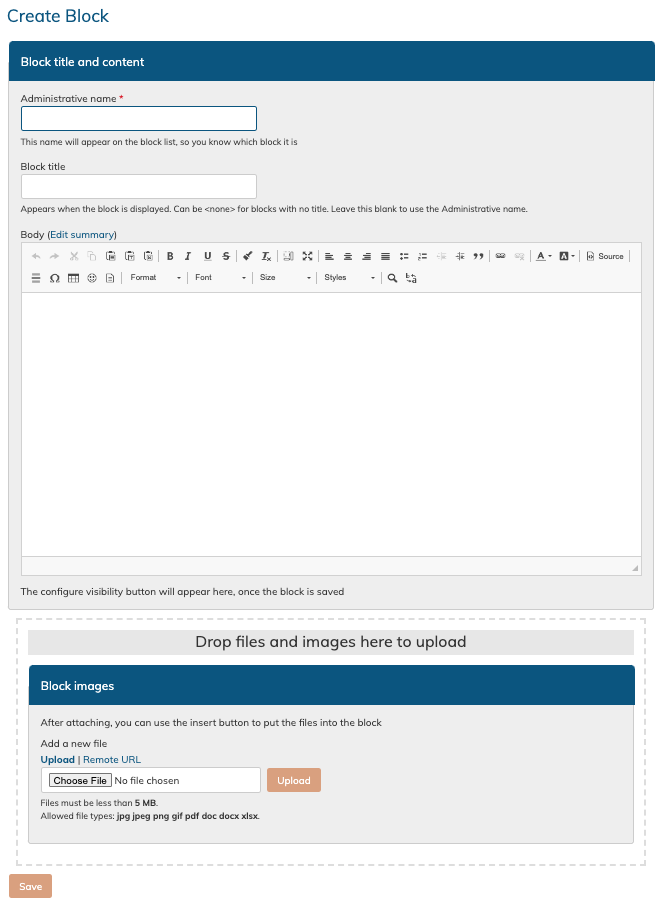
You’ll fill out:
-
Administrative Name (for editors only)
-
Block Title (shows up on the page)
-
Body — this is where you add your content (text, links, etc.)
Need to add images?
Upload them using the “block images” field below.
Don't copy/paste them into the text area.

Want to embed a video or audio clip?
Click here to learn how.
Organizing & Placing Your Blocks
How to Get There:
Go to:
Admin Settings & Tools > Public Site > Blocks
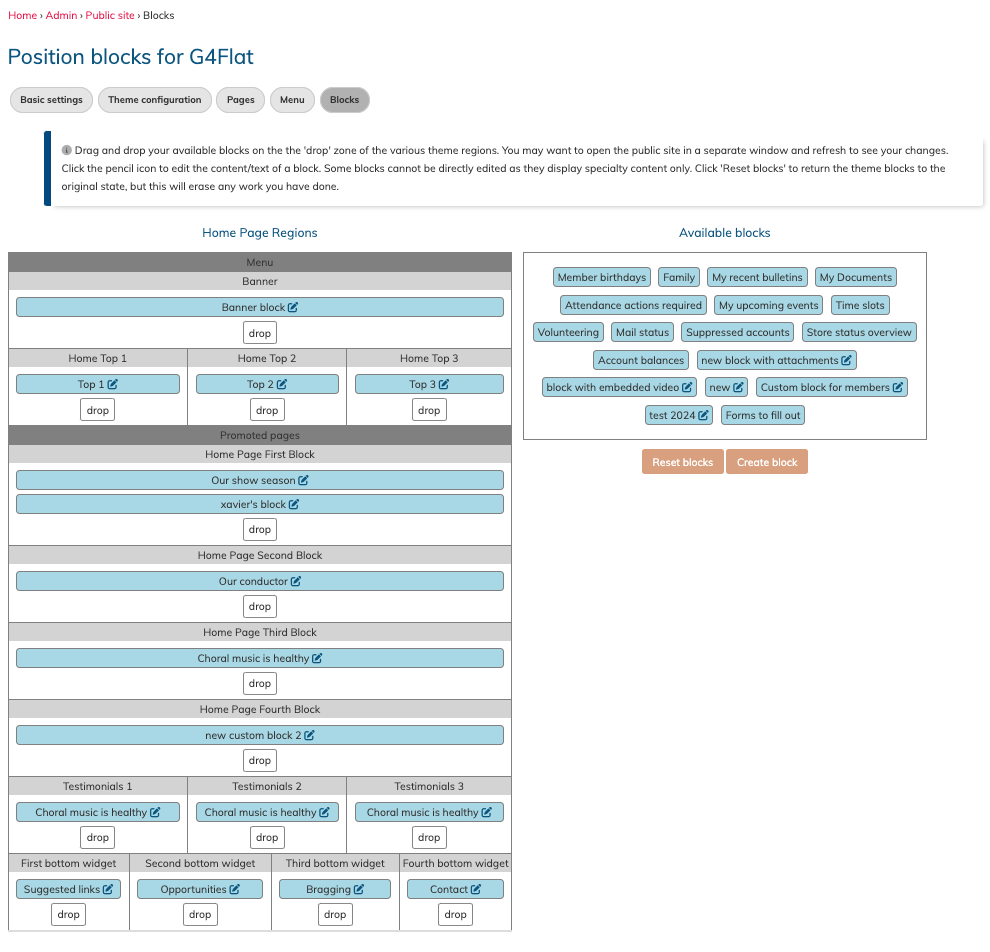
Step 1: Choose a Region
On the left, you’ll see available regions (like Banner, Home Top 1, Right Sidebar).
To place a block:
-
Drag it into a region on the left.
-
To remove it, drag it back to the right-hand block list.
There are two layouts:
-
Home Page Layout (your public homepage)
-
Normal Page Layout (used by all other public pages)
Important:
Blocks can only live in one region at a time.
If you want the same block in multiple places, you’ll need to create separate copies.
Some regions exist in both layouts. For example:
-
“First Bottom Widget” is on both home and normal pages, so the same block will appear in both.
-
“Banner” exists only on the home page.

Step 2: Set Visibility
This step is optional but useful!
Example:
A block with a map to your rehearsal location might go in the “Right Sidebar.”
You’d want it to show on the “Join Us” page—but not on your “Sponsors” page.
To Set Visibility:
-
Click the edit pencil next to the block.
-
Scroll down and click “Configure visibility.”
The most common setting is:
-
“Show only on the listed pages”
-
Then enter the page alias or full URL
Tip: Don’t worry about the other visibility options (like role or content type) unless you're an advanced user.
Note: Visibility settings don’t apply to blocks used on internal dashboards.

You can always reset the blocks to go back to the default starting point if you get stuck, using the Reset blocks button below the available blocks area on the right.
Editing or Deleting a Block
To Edit:
-
Go to: Admin Settings & Tools > Public Site > Blocks
-
Click the edit pencil next to the block name
To Delete:
-
First, edit the block
-
Then click Delete at the bottom of the page
Note: This action is permanent!
Some built-in blocks (like “My Upcoming Events”) can’t be edited—they auto-update based on user info.
The Banner Block is editable for the text only.
To change the image, go to:
Admin Settings & Tools > Public Site > Theme Configuration
Blocks on Internal Dashboards
Your internal dashboards (for members, leaders, etc.) can also show blocks.
To Add/Edit These:
-
Click the “Configure this dashboard” button on any dashboard tab when logged into the site as an Admin.
-
These blocks are not affected by public site visibility settings.
Want more help with this?
You can read more about using blocks the home dashboards here.